
Handsfree Homemade Cocktail Bar App
With the rise of at-home gatherings due to the pandemic and technological advancements, hosting a successful party often involves providing great food and drinks. However, creating satisfying cocktails can be challenging when time or ingredients are limited, especially without bartending expertise.
To address this, we aim to develop the “POUR App.” POUR combines AI and voice-guided technology to offer precise, step-by-step instructions for crafting drinks. The AI suggests alternative ingredients based on what users have on hand, streamlining the process and ensuring consistent results. With hands-free interaction powered by "Voiceflow," users can easily create cocktails with confidence and convenience.
Literature Review
We conducted a literature review and found that AI applications in culinary practices are instrumental in understanding and classifying taste profiles, ingredient combinations, and user preferences. This research forms the basis for our AI solution, enabling the generation of customized cocktail recipes tailored to individual tastes. Additionally, we discovered that applying cognitive load theory is crucial in minimizing mental effort, allowing users, particularly those with little or no mixology experience, to focus on executing drink preparation efficiently. This approach enhances user satisfaction by streamlining the learning process.
User Surveys and Interviews
We designed and disseminated surveys to potential users to ascertain their needs and preferences when making cocktails at home. The surveys were complemented by in-depth interviews to gain qualitative insights into user attitudes toward AI in mixology and identify common challenges faced by home bartenders.
Our team conducted a comprehensive survey to capture the mixology preferences and home ingredient availability of students enrolled in the HCI 494 class. This survey was administered in class on September 26, 2023, to gain insights into the drink-making habits and preferences of our peers.
Participants: We secured a total of 11 responses, primarily from individuals within the 25-34 age range. This demographic was targeted as they represent an active segment likely to engage in home mixology, providing us with a relevant cross-section of potential users for our POUR app.
Competitor Analysis and Problem Statement
To better understand the market and user needs, we analyzed seven competitors related to mixology, including apps, platforms, and traditional tools. By comparing target audiences, strengths, and weaknesses, we discovered that most competitors lack personalized features and AI integration, failing to provide real-time recommendations based on users' available ingredients. This revealed a gap in the market and shaped POUR App's design direction, focusing on personalization and convenience.
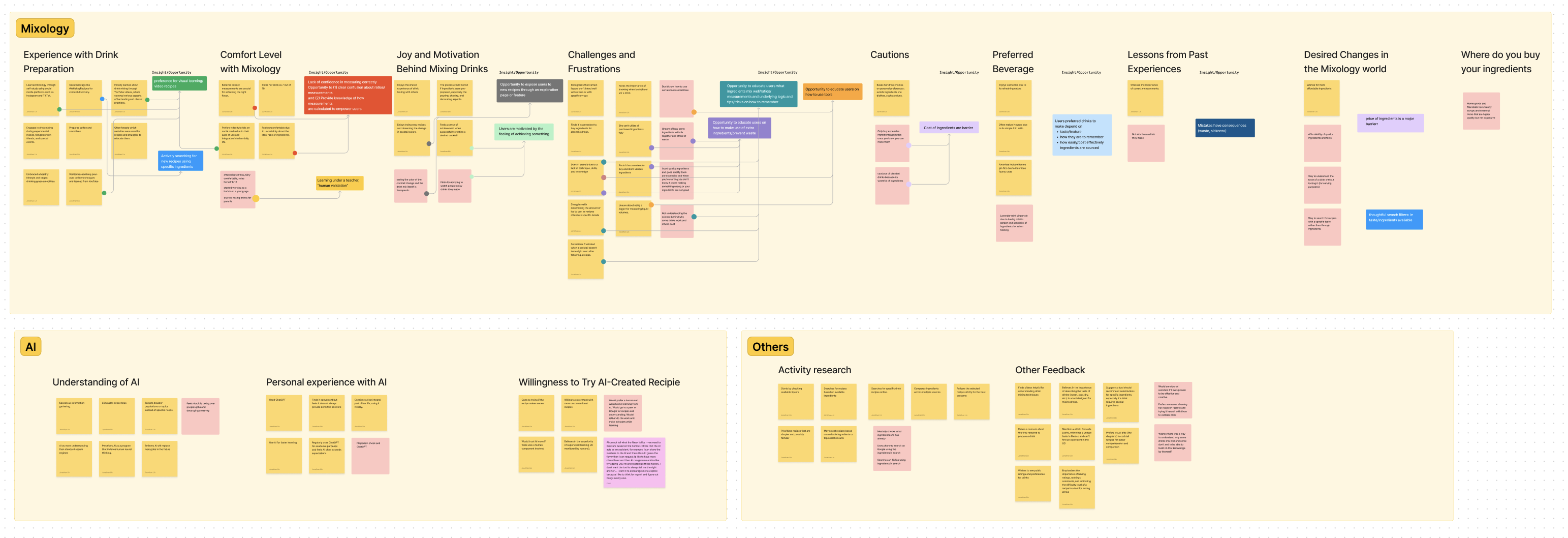
Affinity Diagram & Interview
To deepen our understanding of the user experience and requirements, we conducted a two-phase interview process. Each phase targeted distinct aspects of the mixology experience and user interaction with AI products.
First Phase Interviews:

Focus: The initial round of interviews aimed to map the general user's mixology process and behaviors. We explored how users approach drink-making at home, from selecting recipes to the actual crafting of the drink.
AI Interaction: We also delved into their habits and attitudes towards AI-powered products, seeking to understand their past experiences, comfort levels, and expectations of AI assistance in mixology.
Outcome: The data from this phase contributed to the first Affinity Diagram, which highlighted the general user journey in mixology and the role AI could play in enhancing this experience.
Second Phase Interviews:

Focus: In the subsequent interviews, we concentrated on home bartenders and mixology experts. This allowed us to capture the nuanced steps and intricate details involved in the cocktail preparation process.
Expert Insights: Engaging with professionals provided a deeper dive into the technicalities and art of mixology, from ingredient selection to the finesse of presentation.
User Needs: These discussions were crucial in identifying specific user needs and expectations, particularly regarding educational aspects, precision in recipes, and the potential for AI to assist in more sophisticated drink-making tasks.
Outcome: The insights from these interviews were distilled into a second Affinity Diagram, which illuminated the detailed requirements and preferences of our users when it comes to in-home mixology, as well as expert expectations for AI integration in this domain.
Synthesis and Iteration: The iterative nature of our Affinity Diagram method, coupled with the two-phase interview process, allowed for a layered understanding of the user experience. The first diagram captured a broad perspective, while the second honed in on the specificities and technical aspects of mixology, both from amateur and professional viewpoints.By segmenting the interviews into these two focused stages, we ensured that our Affinity Diagrams were comprehensive, capturing both the end-to-end user journey and the granular details of mixology. These diagrams thus became foundational tools in the design and development of the POUR app, ensuring that the features we implement are both desirable to the general user and meet the sophisticated standards of mixology experts.
Persona
Our research identified three primary personas that encapsulate the diverse needs and preferences of home cocktail enthusiasts. By understanding their specific goals, challenges, and requirements, we can design a conversational agent that provides tailored support and enhances the cocktail-making experience for each user group.
Intersection Between User Needs and Artificial Intelligence
By engaging with users through conversations and survey analysis, we shifted our focus to a people-first approach. We identified real problems users face in drink-mixing, such as getting the right measurements and not knowing which drink to make. These insights were gathered from surveys and interviews. We used a matrix to evaluate feasible ideas for this quarter, prioritizing solutions that enhance user experience, reduce cognitive load, and boost creativity. Our POC design focuses on four key aspects: saving recipes, personalization, community, and ingredients. These were chosen for their ability to address user needs, leverage AI, and positively impact user experience. Refer to the image below for our matrix.
Site map
Based on the results of our affinity diagram analysis, we developed an architecture that addresses the complex needs of bartending, which served as the foundation for creating the initial site map for the POUR application. This site map was designed to reflect the diverse tasks, preferences, and challenges faced by users. To enhance the intuitiveness and user-friendliness of the application, we employed card sorting techniques to gain insights into how users naturally categorize information. This allowed us to organize the content in a way that aligns with users' expectations and logic.
To validate the effectiveness of the sitemap, we conducted treejack testing. During this phase, users were asked to perform specific tasks based on the sitemap, enabling us to collect data on their navigation paths, identify any points of confusion, and uncover areas for improvement. The insights gained from this testing phase informed a revised version of the sitemap.
In the second iteration, we incorporated feedback from both the card sorting and treejack testing phases, progressively refining the user experience. This iterative process ensured that the final sitemap offers clear and logical navigation, empowering users to easily fulfill their mixology needs with the POUR app.
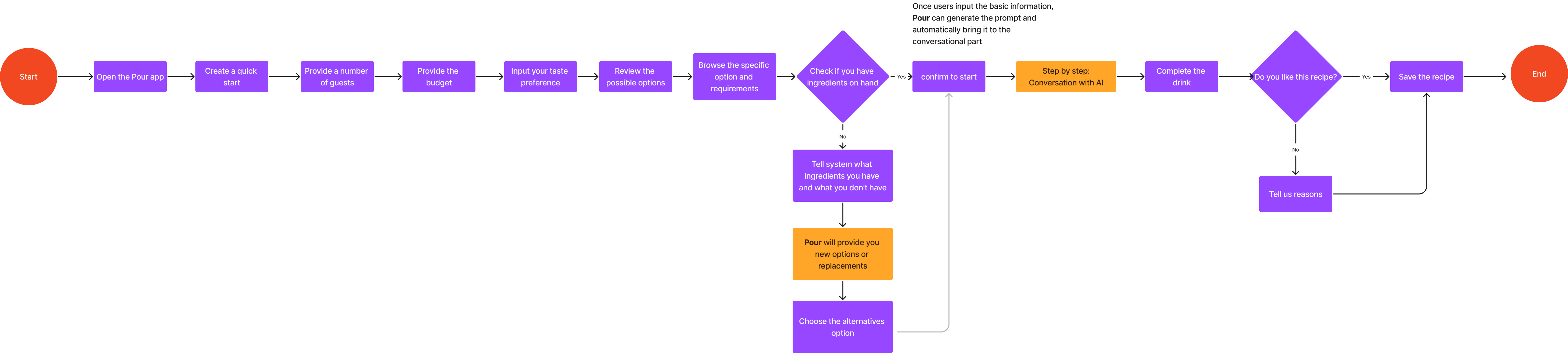
User-flow
The user flow was designed to minimize friction and cognitive load, providing users with a smooth and enjoyable experience. We integrated features such as personalized recommendations, ingredient substitution suggestions, and community-sharing options to enhance engagement and satisfaction.

We conducted diverse design approaches for the prototype, one of which involved creating traditional basic wireframes by using Figma. For another prototype, we designed a voice-based prototype by using Voiceflow.
Lo-Fi Wireframes
Mid -Fi Wireframes

Hi -Fi Prototype
☞ Homepage
The homepage is divided into three sections:
Personal Beverage Taste Preferences: Here, you can create a profile of your favorite flavors, ranging from sweet, sour, bitter, and others.
Community: This section allows you to view beverages that others have created, along with their recipes.
Chat to Pour: In this interactive part, you can engage in a customized conversation with an AI to receive feasible options for your beverage.
☞ Preference Setting
The preference section is divided into:
Guests: This part allows you to specify the number of people for whom the beverage is being prepared.
Budgets: Here, you can set an upper limit on your budget for the beverage.
Taste Preference: Based on your current taste requirements, you can customize the beverage to your liking.
☞ Three phases for completing the process
Automated Cocktail Recommendation: The system will automatically suggest cocktails based on your preferences.
Tutorial: This section guides how to prepare the recommended beverages.
Share to Community: You have the option to share your beverage creation and experience with the community.
Voiceflow Prototype
To accommodate users who need both hands to prepare drinks, we explored using voice-first interactions with AI. Using Voiceflow, we created a prototype to simulate a conversation between a user and the AI in POUR. This helped us understand where imagery, pauses, and repetition might be necessary.Our initial prototype was a simple conversation where the user asks for a Bloody Mary recipe, leveraging a cocktail API from Cocktail Ninjas. The AI asks what the user wants to mix, the user requests a Bloody Mary, and the AI lists the necessary ingredients and steps. This version highlighted issues such as the inability to pause and the lack of visual aids for the recipe.
☞ Backend View
.png)
☞ Users View
*Note: ask for a “Bloody Mary”. All other questions should be answered with ‘Yes’ for a successful walkthrough of prototype.*
Style Guild

Balancing Fixed and Dynamic Elements in UX Design
Our project's journey underscores the significance of discerning between fixed and dynamic elements in UX design, especially for AI-driven products. This distinction is pivotal in crafting methodologies that are both stable and adaptable.
Fixed Framework Components
User Interface Elements: Elements like buttons, icons, and menus represent the stable aspects of our design. Their consistency is crucial for maintaining user familiarity and comfort.
Brand Elements: Color schemes, typography, and logos are established early and remain largely unaffected by user feedback, providing a consistent brand identity throughout the product's lifecycle.
Dynamic Framework Adjustments
Personalization Features: Our AI-driven approach hinges on personalization. Adjusting these features in response to user feedback is integral to enhancing user experience and satisfaction.
Interaction Methods: Modifying how users interact with the AI, be it through voice, text, or touch, is a responsive approach we adopt based on user preferences and evolving needs.
Content Presentation: Optimizing the AI's content presentation, particularly in recommendation systems, is an ongoing process shaped by user habits and feedback.
While our project made significant strides in understanding user interactions with AI in mixology, certain limitations were encountered:
Sample Size and Testing Scope:The relatively small sample size for surveys and interviews, along with limited conversational testing with only two users, points to the need for broader user engagement in future studies.
Safety in AI Recommendations:Conversational testing revealed a crucial aspect - the current inability of conversational agents like ChatGPT to consistently generate safe cocktail recommendations. This highlights the necessity for further development in algorithm safety.